郵便番号から住所検索
メールフォームでよく使う郵便番号から住所検索するものをjQueryとPHPで作ってみた。
まずはPHPとMYSQLで簡単な郵便番号検索のAPIを作成してみる。
こちらを参考にさせて頂きました。というかほとんど同じですが・・・
日本郵便から全国一括のCSVデータをダウンロード。
文字コードをUTF-8にしたかったのでダウンロードしたKEN_ALL.CSVをUTF-8で保存。
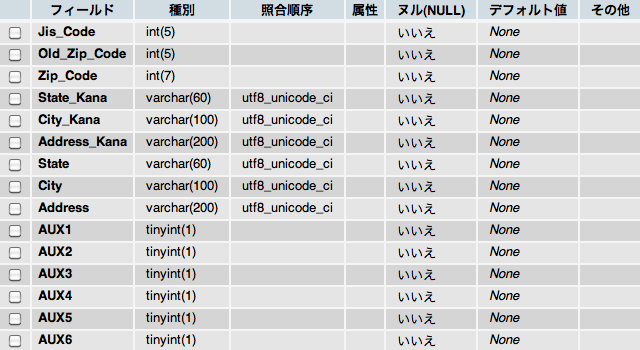
phpMyAdminでテーブルを作成し、KEN_ALL.CSVをインポート。
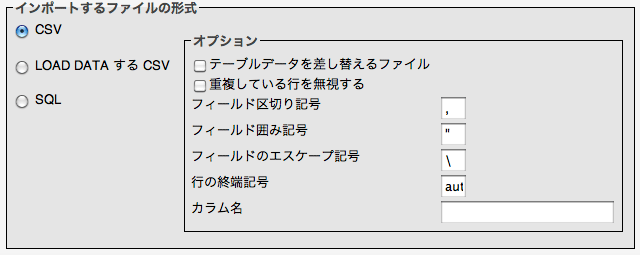
参考サイトではSQLに変換してたけど私はCSVのままインポート。

KEN_ALL.CSVをインポートする際のオプションは下図を参照。

以上でテーブル作成完了。
テーブルの作成が完了したのでPHPでスクリプトを作成する。これも参考サイトをもとに作成。
クロスドメインとかを考えるとxmlよりjsonpで受け取ったほうが楽そうだったのでjsonpで返すようにした。
作成したzipcode.phpをサーバーにアップロードして確認。
zipcode.php
<?php header( ‘Content-Type: application/json; charset=utf-8′ ); // get zipcode $zipcode = $_GET['zipcode']; // get callback $callback = $_GET['jsoncallback'];// connect mysql $sqlId = mysql_connect("DBサーバー名", "DBユーザー名", "DBパスワード"); mysql_query("SET NAMES utf8"); // change utf8 mysql_select_db( "DB名", $sqlId ); $query = "SELECT State, City, Address FROM zipcode WHERE Zip_Code = ‘". $zipcode ."’;"; $queryId = mysql_query($query, $sqlId); $result = mysql_fetch_object($queryId);
// close mysql mysql_close($sqlId);
// jsonp $state = $result->State; $city = $result->City; $address = $result->Address; echo($callback .’({ "state":"’. $state .’", "city":"’. $city .’", "address":"’. $address .’" })’);
mysql_free_result($queryId); ?>
郵便番号検索のAPIができたので、つぎはHTMLとJavascriptを作成。
とりあえず、HTML作成。郵便番号記入欄の隣に「郵便番号から住所を検索」ボタンを設置しておく。
<div>
〒 <input type="text" size="5" maxlength="3" name="address1" id="addr1" /> – <input type="text" size="5" maxlength="4" name="address2" id="addr2" /> <input type="button" value="郵便番号から住所を検索" id="zipcode" />
</div>
<div>
都道府県
<select name="address3" id="state">
<option value="" selected>選択して下さい</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
・
・
・
<option value="鹿児島県">鹿児島県</option>
<option value="沖縄県">沖縄県</option>
</select>
</div>
<div>都道府県以下 <input type="text" size="30" name="address4" id="city" /></div>
次にjavascriptを作成。
2カ所の郵便番号記入欄のデータを、「郵便番号から住所を検索」ボタンをクリックで先程作成したzipcode.phpに渡し、返ってきたjsonpのデータを受け取る。
受け取ったデータを都道府県と都道府県以下のフォームに表示させる。
$(function(){
$(‘#zipcode’).click(function(){
var addr1 = $(‘#addr1′).val();
var addr2 = $(‘#addr2′).val();
var addr = addr1 + addr2;
var url = "zipcode.phpまでのパス/zipcode.php?zipcode="+ addr +"&jsoncallback=?";
$.getJSON(
url,
function(data){
var state = data.state;
var city = data.city;
var address = data.address;
$(‘#state’).attr("value", state);
$(‘#city’).attr("value", city + address);
}
);
});
});
以上で完成。
あとは定期的に日本郵便から郵便番号のデータをダウンロードしてデータベースを書き換えるだけ。
本当は郵便番号データのダウンロード・データの解凍・データベースの書き換えまでをcronつかって自動で定期的にできたらいいんだけどまだ技術力が追いつかないのでまた今度ということで。